本文共 1382 字,大约阅读时间需要 4 分钟。
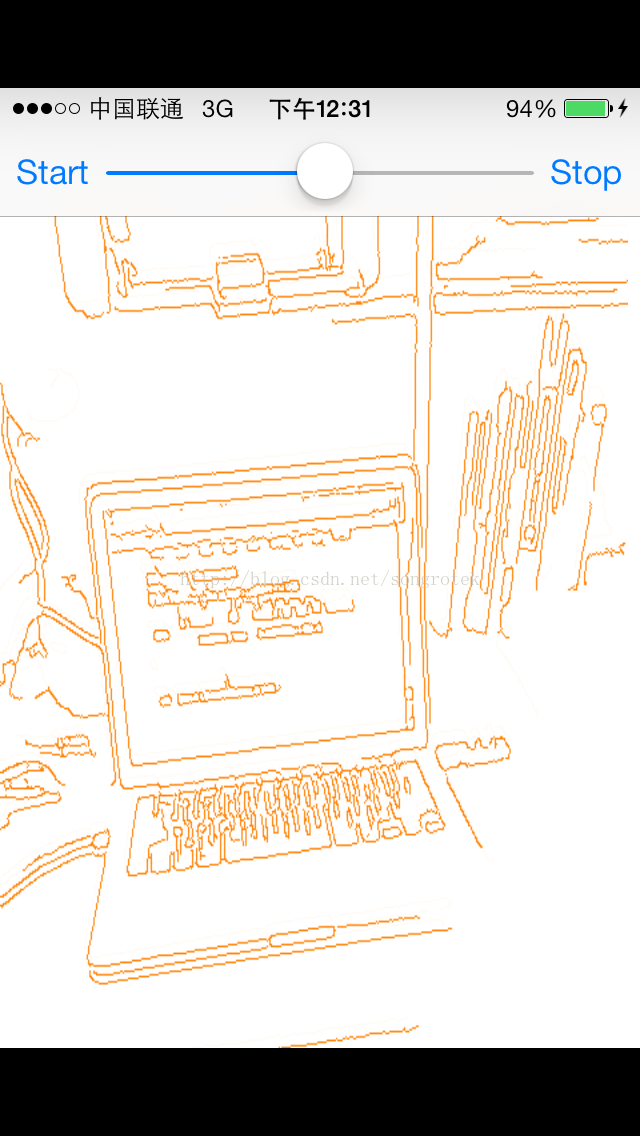
在上一篇文章中,我们实现了OpenCV的连接,在本文中,我们要使用iOS自带的摄像头来获取视频,并且对视频进行边缘检测。
不废话,直接上解决之道:使用openCV封装好的CvVideoCamera来实现
Step 1:添加import
#import <opencv2/videoio/cap_ios.h>
Step 3:
添加protocol <CvVideoCameraDelegate>
这个delegate可以用来出来获取的视频图像
Step 4:创建一个CvVideoCamera的实例
@property (nonatomic,strong) CvVideoCamera *videoCamera;
self.videoCamera = [[CvVideoCamera alloc] initWithParentView:self.imageView];
self.videoCamera.delegate = self;
self.videoCamera.defaultAVCaptureDevicePosition = AVCaptureDevicePositionBack;
self.videoCamera.defaultAVCaptureSessionPreset = AVCaptureSessionPreset640x480;
self.videoCamera.defaultFPS = 30;
只要简单的设置,现在videoCamera已经就绪了,只需要以下命令:
[self.videoCamera start];
[self.videoCamera stop];
进行控制
Step 6:对获取的实时图像进行处理
利用protocol的method:
- (void)processImage:(cv::Mat &)image
{
cv::Mat gray;
// Convert the image to grayscale;
cv::cvtColor(image, gray, CV_RGBA2GRAY);
// Apply Gaussian filter to remove small edges
cv::GaussianBlur(gray, gray, cv::Size(5,5), 1.2,1.2);
// Calculate edges with Canny
cv::Mat edges;
cv::Canny(gray, edges, 0, edgeValue);
// Fill image with white color
image.setTo(cv::Scalar::all(255));
// Change color on edges
image.setTo(cv::Scalar(0,128,255,255),edges);
// Convert cv::Mat to UIImage* and show the resulting image
self.imageView.image = MatToUIImage(image);
}